- 안드로이드에서 화면 하나당 하나씩 가질 수 있는 메뉴를 의미하며 현재 보이는 화면(Activity)의 메인 메뉴가 된다.
onCreateOptionsMenu
- 화면을 관리하는 객체인 Activity 객체가 만들어 질 때 자동으로 호출되는 메서드이며 여기에서 메뉴를 생성하게 된다.
- 메서드가 true를 반환하면 메뉴가 나타난다.
메뉴 고정적 -> XML 이용
메뉴 유동적 -> 코드 이용
1. XML 이용

package com.sypark.optionmenu
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Menu
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
// XML로 메뉴를 구성한다.
menuInflater.inflate(R.menu.main_menu,menu)
return true
}
}
OnOptionsItemSelected
- 사용자가 메뉴를 선택했을 때 자동으로 호출되는 메서드이다.
override fun onOptionsItemSelected(item: MenuItem): Boolean {
// 메뉴를 id별로 분기한다.
when(item.itemId){
R.id.item1 -> {
textView.text = "메뉴 1을 눌렀습니다."
}
R.id.item2 -> {
textView.text = "메뉴 2를 눌렀습니다."
}
R.id.item3 -> {
textView.text = "메뉴 3을 눌렀습니다."
}
}
return super.onOptionsItemSelected(item)
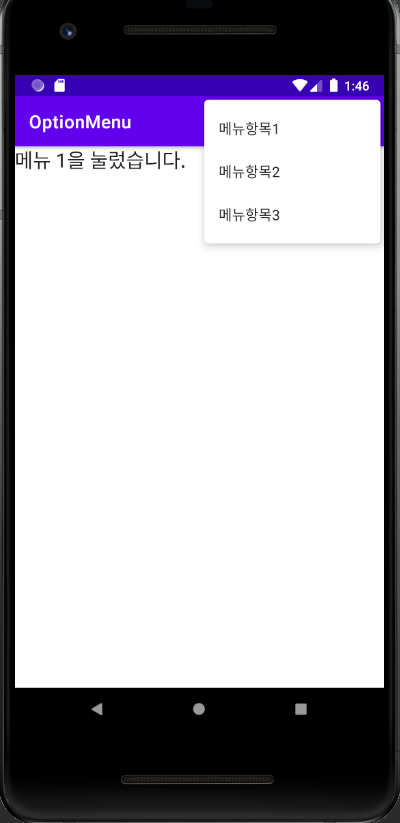
}메뉴 1을 누르자 textView의 text가 변경되었다.

옵션 메뉴 안에 새로운 메뉴를 추가해 줄 수 있다.

override fun onOptionsItemSelected(item: MenuItem): Boolean {
// 메뉴를 id별로 분기한다.
when(item.itemId){
R.id.item1 -> {
textView.text = "메뉴 1을 눌렀습니다."
}
// R.id.item2 -> {
// textView.text = "메뉴 2를 눌렀습니다."
// }
R.id.item1_1 -> {
textView.text = "메뉴 1-1을 눌렀습니다."
}
R.id.item1_2 -> {
textView.text = "메뉴 1-2를 눌렀습니다."
}
R.id.item3 -> {
textView.text = "메뉴 3을 눌렀습니다."
}
}
return super.onOptionsItemSelected(item)
}
2. 코드를 이용
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
// XML로 메뉴를 구성한다.
//menuInflater.inflate(R.menu.main_menu,menu)
//코드를 통해 메뉴를 구성한다.
menu?.add(Menu.NONE,Menu.FIRST,Menu.NONE, "코드 메뉴1")
//menu?.add(Menu.NONE,Menu.FIRST+1,Menu.NONE,"코드 메뉴2")
val sub = menu?.addSubMenu("코드 메뉴2")
sub?.add(Menu.NONE,Menu.FIRST+10,Menu.NONE,"코드 메뉴2-1")
sub?.add(Menu.NONE,Menu.FIRST+20,Menu.NONE,"코드 메뉴2-2")
menu?.add(Menu.NONE,Menu.FIRST+2,Menu.NONE,"코드 메뉴3")
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
// 메뉴를 id별로 분기한다.
// when(item.itemId){
// R.id.item1 -> {
// textView.text = "메뉴 1을 눌렀습니다."
// }
//// R.id.item2 -> {
//// textView.text = "메뉴 2를 눌렀습니다."
//// }
//
// R.id.item1_1 -> {
// textView.text = "메뉴 1-1을 눌렀습니다."
// }
//
// R.id.item1_2 -> {
// textView.text = "메뉴 1-2를 눌렀습니다."
// }
//
// R.id.item3 -> {
// textView.text = "메뉴 3을 눌렀습니다."
// }
// }
when(item.itemId){
Menu.FIRST -> {
textView.text = "코드메뉴 1을 눌렀습니다"
}
Menu.FIRST+10 -> {
textView.text = "코드메뉴 2-1을 눌렀습니다"
}
Menu.FIRST+20 -> {
textView.text = "코드메뉴 2-2를 눌렀습니다"
}
Menu.FIRST+2 -> {
textView.text = "코드메뉴 3을 눌렀습니다"
}
}
return super.onOptionsItemSelected(item)
}
}
정리
- Option Menu는 Activity당 하나씩 가지고 있는 메뉴이며 현재 화면의 메인 메뉴로 사용된다.
'2022년' 카테고리의 다른 글
| Popup Menu (0) | 2021.10.19 |
|---|---|
| Context Menu (0) | 2021.10.18 |
| 권한 (0) | 2021.10.18 |
| RecyclerView (0) | 2021.10.11 |
| Array.prototype.indexOf() (0) | 2021.07.24 |



