- Android 5.0 때 추가된 View이다.
- ListView와 GridView의 구현이 비슷한 부분이 많아 이를 통합한 View이다.
- RecyclerView는 Adapter를 직접 구현해 줘야 이를 통해 항목을 자유롭게 구성할 수 있다.
- RecyclerView는 반드시 항목들을 어떠한 형태로 보여줄 것인가를 설정해야 한다.
ViewHolder 만들기
- ViewHolder 클래스는 항목 하나를 구성하는 View 들의 주소 값을 가지고 있는 클래스이다.
- 이 클래스는 RecyclerView의 Adapter 클래스 내부에 구현하여 준다.
RecyclerView의 Adapter 클래스
- RecyclerView는 RecyclerView.Adapter 클래스를 상속받은 클래스를 작성하여 Adapter를 구성해야 한다.
- onCreateViewHolder : RecyclerView는 항목 하나를 구성하기 위해 ViewHolder를 사용한다. ViewHolder는 항목 내부를 구성하는 View 객체들을 관리하는 객체로 ViewHolder를 생성하고자 할 때 이 메서드를 호출한다.
- onBindViewHolder : 항목을 구성하기 위해 호출한다. 여기에서 ViewHolder가 가지고 있는 View들을 구성해준다.
- getItemCount : RecyclerView의 항목 개수를 반환한다.
RecyclerView의 항목 배치
- RecyclerView는 ListView와 GridView를 통합한 View이다. 따라서 ListView처럼 보여줄 것인지 GridView처럼 보여줄 것인지 결정해야 한다.
- LinearLayoutManager : ListView 처럼 항목을 보여준다.
- GridLayoutManager : GridView 처럼 항목을 보여준다.
- StaggerGridLayoutManager : GridView처럼 보여주지만 완전한 그리드가 아닌 각 항목의 크기에 따라 유동적으로 조절된다.
(1) LinearLayoutManager인 경우
recyclerView.layoutManager = LinearLayoutManager(this)

(2) GridLayoutManager인 경우
recyclerView.layoutManager = GridLayoutManager(this,2)

(3)StaggerGridLayoutManager인 경우
recyclerView.layoutManager = StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL)

recyclerView.layoutManager = StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.HORIZONTAL)

학습정리
- RecyclerView는 ListView와 GridView를 합쳐 구현할 수 있도록 제공되는 View이다.
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
Row
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/rowImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/rowTextView"
android:layout_width="match_parent"
android:layout_height="97dp"
android:text="Hello"
android:gravity="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>MainActivity
package com.sypark.recyclerview
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import androidx.recyclerview.widget.StaggeredGridLayoutManager
import org.w3c.dom.Text
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)
val adapter1 = RecyclerAdapter()
recyclerView.adapter = adapter1
//recyclerView.layoutManager = LinearLayoutManager(this)
//recyclerView.layoutManager = GridLayoutManager(this,2)
recyclerView.layoutManager = StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL)
}
var imgRes = intArrayOf(
R.drawable.ic_launcher_foreground,R.drawable.ic_launcher_foreground,R.drawable.ic_launcher_foreground
)
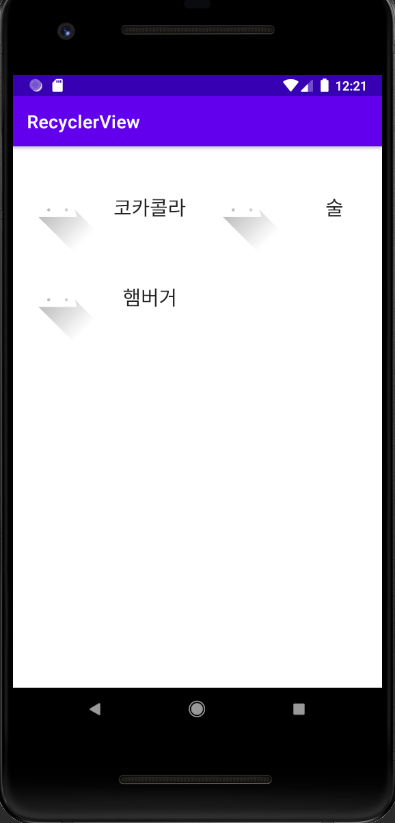
var data1 = arrayOf("코카콜라","술","햄버거")
//RecyclerView의 Adapter 클래스
inner class RecyclerAdapter:RecyclerView.Adapter<RecyclerAdapter.ViewHolderClass>(){
// 항목 구성을 위해 사용할 ViewHolder 객체가 필요할 때 호출되는 메서드
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolderClass {
//항목으로 사용할 View 객체를 생성한다.
val itemView = layoutInflater.inflate(R.layout.row,null)
val holder = ViewHolderClass(itemView)
itemView.setOnClickListener(holder)
return holder
}
//ViewHolder를 통해 항목을 구성할 때 항목 내의 View 객체에 데이터를 셋팅한다.
override fun onBindViewHolder(holder: ViewHolderClass, position: Int) {
holder.rowImageView.setImageResource(imgRes[position])
holder.rowTextView.text = data1[position]
}
override fun getItemCount(): Int {
return imgRes.size
}
//ViewHolder 클래스
inner class ViewHolderClass(itemView: View):RecyclerView.ViewHolder(itemView),View.OnClickListener{
// 항목 View 내부의 View 객체의 주소값을 담는다.
val rowImageView = itemView.findViewById<ImageView>(R.id.rowImageView)
val rowTextView = itemView.findViewById<TextView>(R.id.rowTextView)
val textView = findViewById<TextView>(R.id.textView)
override fun onClick(v: View?) {
textView.text = data1[adapterPosition]
}
}
}
}'2022년' 카테고리의 다른 글
| Option Menu (0) | 2021.10.18 |
|---|---|
| 권한 (0) | 2021.10.18 |
| Array.prototype.indexOf() (0) | 2021.07.24 |
| TP:BCSD - Account&Calendar / 2021-07-18 (0) | 2021.07.19 |
| TP: BCSD - Account&Calendar / 2021-07-16 (0) | 2021.07.16 |



