들어가기 앞서
이 글은 큰돌의 터전 님의 저서 「면접을 위한 CS 전공지식 노트」를 학습한 내용을 정리한 글입니다. 모든 출처는 해당 저서에 있습니다.
HTTP는 앞서 설명한 전송 계층 위에 있는 애플리케이션 계층으로 웹 서비스 통신에 사용된다.
HTTP/1.0부터 시작해서 발전을 거듭하여 지금은 HTTP/3이며 HTTP/1.0부터 HTTP/3까지 존재한다.
HTTP/1.0
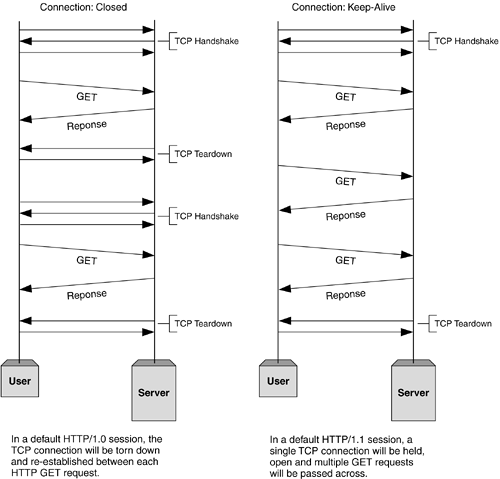
HTTP/1.0은 기본적으로 한 연결당 하나의 요청을 처리하도록 설계되었다.
이는 RTT(Round Trip Time) 증가를 불러오게 되었다.

서버로부터 파일을 가져올 때마다 TCP의 3-웨이 핸드셰이크를 계속 열어야 하기 때문에 RTT가 증가하는 단점이 있다.
RTT
패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간이며 패킷 왕복 시간
RTT의 증가를 해결하기 위한 방법
매번 연결할 때마다 RTT가 증가하니 서버에 부담이 많이 가고 사용자 응답 시간이 길어졌다. 이를 해결하기 위해 이미지 스플리팅, 코드 압축, 이미지 Base64 인코딩을 사용하곤 했다.
이미지 스플리팅
많은 이미지를 다운로드받게 되면 과부하가 걸리기 때문에 많은 이미지가 합쳐 있는 하나의 이미지를 다운로드 받고, 이를 기반으로 background-image의 position을 이용하여 이미지를 표기하는 방법이다.
#icons>li>a {
background-image: url("icons.png");
width: 25px;
display: inline-block;
height: 25px;
repeat: no-repeat;
}
#icons>li:nth-child(1)>a{
background-position: 2px -8px;
}
#icons>li:nth-child(2)>a{
background-poisition: -29px -8px;
}
하나의 이미지인 icons.png를 기반으로 background-position을 통해 2개의 이미지를 설정한 것을 볼 수 있다.
코드 압축
코드 압축은 코드를 압축해서 개행 문자, 빈칸을 없애서 코드의 크기를 최소화하는 방법이다.
const express = require('express')
const app = express()
const port = 3000
app.get('/',(req,res)=>{
res.send('Hello world')
})
app.listen(port,()=>{
console.log('Example app listening on port ${port}`)
})
앞의 코드를 다음과 같은 코드로 바꾸는 방법이다.
const express = require('express'),app = express(),port = 3e3;app.get('/',(e,p)=>{p.send('Hello world')
}),app.listen(3e3,()=>{console.log('Example app listening on port ${port}`)});
개행 문자, 띄어쓰기 등이 사라져 코드가 압축되면 코드 용량이 줄어든다.
이미지 Base64 인코딩
이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법이다. 이 방법을 사용하면 서버와의 연결을 열고 이미지에 대해 서버에 HTTP 요청을 할 필요가 없다는 장점이 있다. 하지만 Base64 문자열로 변환할 경우 37% 정도 크기가 더 커지는 단점이 있다.
인코딩
정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해 다른 형태나 형식으로 변환하는 처리 방식
HTTP/1.1
HTTP/1.0에서 발전한 것이 바로 HTTP/1.1이다. 매번 TCP 연결을 하는 것이 아니라 한번 TCP 초기화를 한 이후에 keep-alive라는 옵션으로 여러 개의 파일을 송수신할 수 있게 바뀌었다. 참고로 HTTP/1.0에서도 keep-alive가 있었지만 표준화가 되어 있지 않았고 HTTP/1.1 부터 표준화가 되어 기본 옵션으로 설정되었다.

한번 TCP 3-웨이 핸드셰이크가 발생하면 그다음부터 발생하지 않는 것을 볼 수 있다.
문서 안에 포함된 다수의 리소스(이미지, 동영상, css 파일, js 파일 등)를 처리하려면 요청할 리소스 개수에 비례해서 대기 시간이 길어지는 단점이 있다.
HOL Blocking
HOL Blocking(Head Of Line Blocking)은 네트워크에서 같은 큐에 있는 패킷이 그 첫 번재 패킷에 의해 지연될 때 발생하는 성능 저하 현상을 말한다.

image.jpg와 styles.css, data.xml을 다운로드받을 때 보통은 순차적으로 잘 받아지지만 image.jpg가 느리게 받아진다면 그 뒤에 있는 것들이 대기하게 되며 다운로드가 지연되는 상태가 되는 것
무거운 헤더 구조
HTTP/1.1의 헤더에는 쿠키 등 많은 메타데이터가 들어 있고 압축이 되지 않아 무거웠다.
HTTP/2
HTTP/2는 SPDY 프로토콜에서 파생된 HTTP/1.x 보다 지연 시간을 줄이고 응답 시간을 더 빠르게 할 수 있으며 멀티플렉싱, 헤더 압축, 서버 푸시, 요청의 우선순위 처리를 지원하는 프로토콜이다.
멀티플렉싱
여러 개의 스트림을 사용하여 송수신한다는 것이다. 이를 통해 특정 스트림의 패킷이 손실되었다고 하더라도 해당 스트림에만 영향을 미치고 나머지 스트림은 멀쩡하게 동작할 수 있다.
스트림(Stream)
시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름

하나의 연결 내 여러 스트림을 캡처한 모습이다. 병렬적인 스트림들을 통해 데이터를 서빙하고 있다. 스트림 내의 데이터들도 쪼개져 있다.
애플리케이션에서 받아온 메시지를 독립된 프레임으로 조각내어 송수신한 이후 다시 조립하며 데이터를 주고받는다.

단일 연결을 사용하여 병렬로 여러 요청을 받을 수 있고 응답을 줄 수 있다. 이렇게 되면 HTTP/1.x에서 발생하는 문제인 HOL Blocking을
해결할 수 있다.
헤더 압축
HTTP/1.x에는 크기가 큰 헤더라는 문제가 있었다.

HTTP/2에서는 헤더 압축을 써서 해결하는데, 허프만 코딩 압축 알고리즘을 사용하여 HPACK 압축 형식을 가진다.
허프만 코딩
허프만 코딩(huffman coding)은 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현해서 전체 데이터의 표현에 필요한 비트양을 줄이는 원리이다.
서버 푸시
HTTP/1.1에서는 클라이언트가 서버에 요청을 해야 파일을 다운로드받을 수 있었다면, HTTP/2는 클라이언트 요청 없이 서버가 바로 리소스를 푸시할 수 있다.

html에는 css나 js 파일이 포함되기 마련인데 html을 읽으면서 그 안에 들어 있던 css 파일을 서버에서 푸시하여 클라이언트에 먼저 줄 수 있습니다.
2.5.4 HTTPS
HTTP/2는 HTTPS 위에서 동작한다. HTTPS는 애플리케이션 계층과 전송 계층 사이에 신뢰 계층인 SSL/TLS 계층을 넣은 신뢰할 수 있는 HTTP 요청을 말한다. 이를 통해 통신을 암호화 한다.
SSL/TLS
SSL(Secure Socket Layer)은 SSL 1.0부터 시작해서 SSL 2.0, SSL3.0, TLS(Transport Layer Security Protocol) 1.0, TLS 1.3까지 버전이 올라가며 마지막으로 TLS 명칭이 변경되었으나, 보통 이를 합쳐 SSL/TLS로 많이 부른다. 책에서는 TLS 1.3을 기반으로 설명한다.
SSL/TLS은 전송 계층에서 보안을 제공하는 프로토콜이다.
클라이언트와 서버가 통신할 때 SSL/TLS를 통해 제3자가 메시지를 도청하거나 변조하지 못하도록 한다.

SSL/TLS를 통해 공격자가 서버인 척하며 사용자 정보를 가로채는 네트워크의 '인터셉터'를 방지할 수 있다.
SSL/TLS는 보안 세션을 기반으로 데이터를 암호화하며 보안 세션이 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘이 사용된다.
보안 세션
보안이 시작되고 끝나는 동안 유지되는 세션을 말하고, SSL/TLS는 핸드셰이크를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보 등을 공유한다.
세션
운영체제가 어떠한 사용자로부터 자신의 자산 이용을 허락하는 일정한 기간을 뜻한다. 즉, 사용자는 일정 시간 동안 응용 프로그램, 자원 등을 사용할 수 있다.
'Backend > CS' 카테고리의 다른 글
| [Tech Interview] Network (0) | 2024.05.08 |
|---|---|
| [면접을 위한 CS 전공지식 노트] 운영체제 (2) | 2024.03.29 |
| TCP, UDP (1) | 2024.01.04 |
| IP(인터넷 프로토콜) (0) | 2024.01.04 |
| TCP/IP 4계층 모델 (0) | 2023.11.28 |



